

















































































































































































































































































































































































































here are the coding and creative software I use.















here are workplace skill that come in useful.
















































































































































































































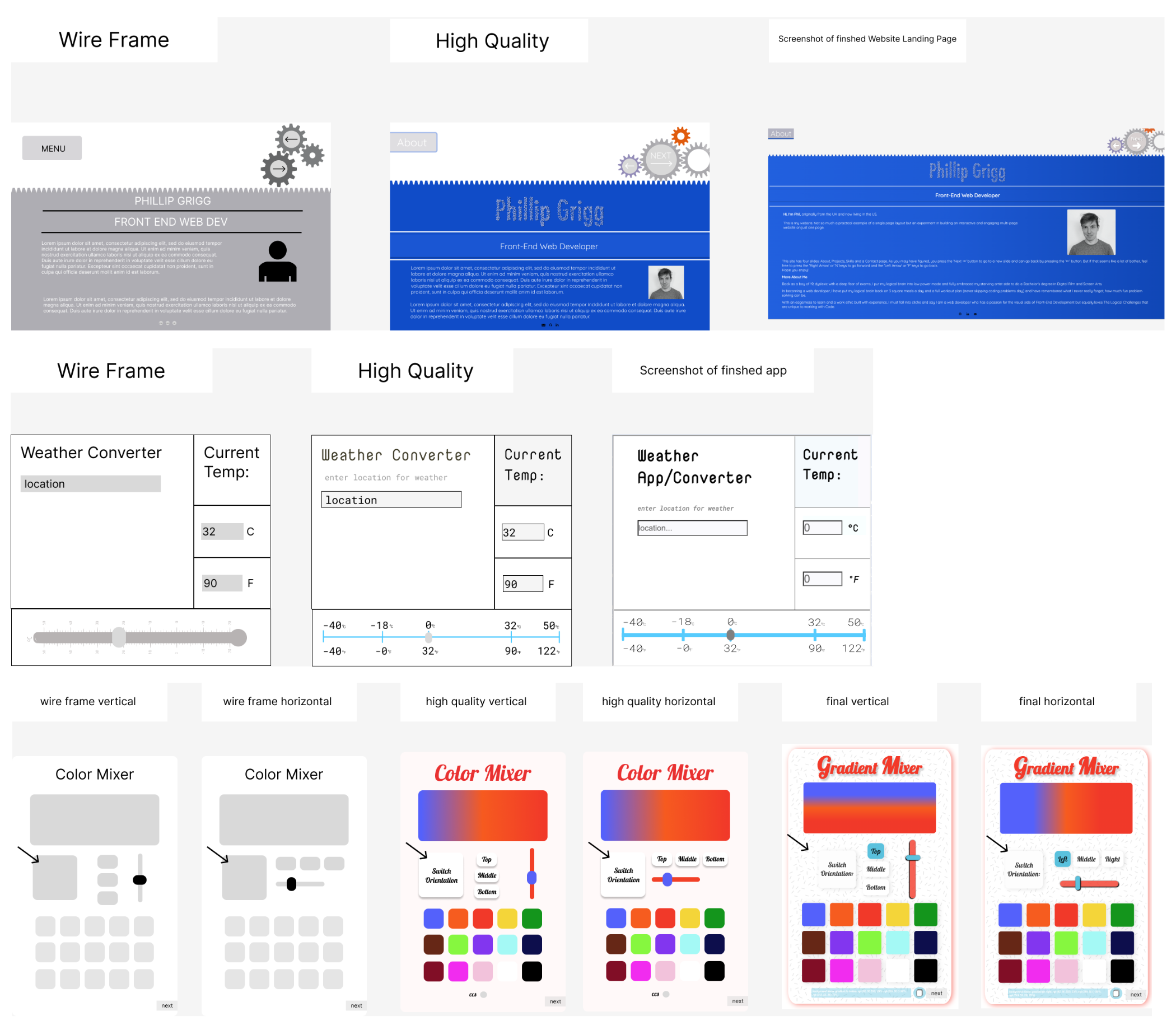
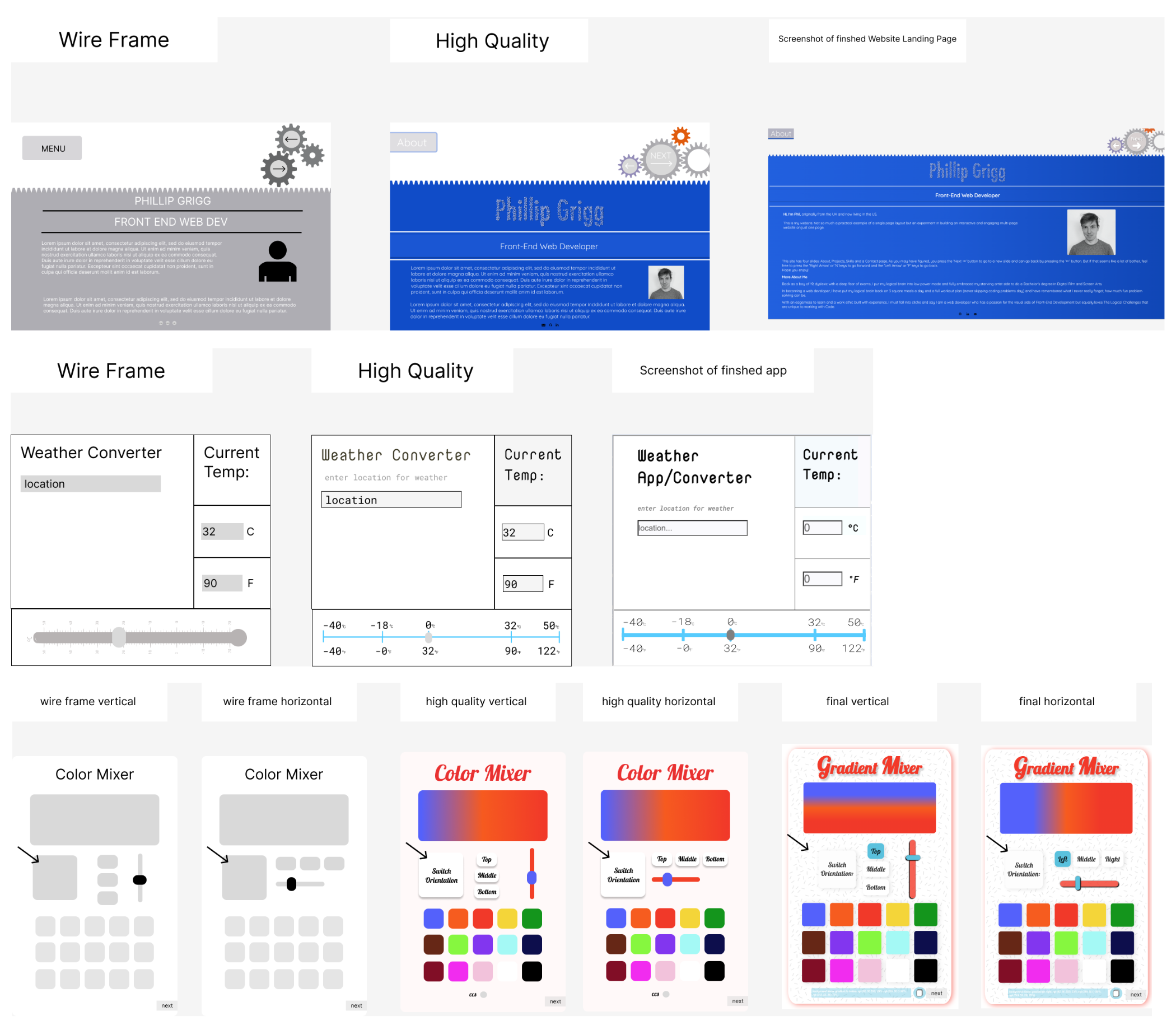
This app lets you control a simple 3 part gradient, changing each part's color, spread and the overall orientation to horizontal/vertical. It uses an array of objects saved in React State to record the parts of the gradient, and takes the color values from a separate js.file mapping them down to build a div component with a button for each color.
Going about deciding how to set multiple CSS values for the control buttons, in the JS or on a separate stylesheet, that would update depending upon what horizontal/vertical orientation the gradient was in.
By creating two separate class names for each control button and reference a bolen value state object ( orientationToBottom: true/false ), I was able to set variables for each button using ternary statements that set up the right class name as state was set (let topMiddleBottomBtns = gradient.orientationToBottom ? "top-middle-bottom-btns-vertical" : "top-middle-bottom-btns"; ) and then set these variables as each buttons className={topMiddleBottomBtns}.
React, HTML, CSS, JS, Figma

In building my portfolio website I wanted a single page website but with an interesting mechanism. Taking inspiration from the workings of a pocket watch, I aimed to create a simple but interesting navigation across a series of slides.
I originally used JS to append SVGs to a div and used interval() functions to create animations, but found this didn’t give me the control I wanted.
I decided to use anime.js, a javascript animation library. This allowed me to both rotate elements and collapse the slides that make up the About, Projects, Skills and Contact sections of the website all using javascript, with only the layout of elements handled by CSS.
HTML, CSS, JS, anime.js, Affinity Designer, CSS flexbox/grid

As a Brit living in the US I'm used to temperatures being in C but now everything is in F. This app was built to be a google chrome extension that uses the accuweather API to show a location's temp in both Celsius and Fahrenheit and lets you convert one to the other.
For the slider I used a mouseover event listener to change the C and F temp inputs as the slider moves. Originally this happened whenever the mouse was over the slider. But I wanted it to only change the C and F as you moved the slider.
I added an if statement to the mouseover event listener that starts a counter at 0 but changes depending on the slider.value, so the if statement only fired when the counter was < less or > more then 0.
HTML, CSS, JS, Figma, CSS grid, Asynchronous JS, Fetch request to API
In learning Figma I wanted a fast way to layout, test and share designs.
Coming from a Adobe Photoshop/Illustrator background I found Figma to be limited in its graphic design options and didn’t gel with the way of doing things I was used to.
I realized that I needed to come to Figma not as a graphic designer but as a web designer. I started using groups and frames to build layouts in the same way a website uses divs. To nest objects within containers so they can be organized on multiple levels within the web page. When I changed my way of thinking I found Figma to be a fantastic tool for prototyping websites safe in the knowledge that my design would be transferable to code.
Figma, Affinity Designer









































































































































































































Hi, I'm Phil, originally from
the UK and now living in the US.
This is my website. Not so much a practical example of a single
page layout but an experiment in building an interactive and
engaging multi-page website on just one page.

This site has four slides: About, Projects, Skills and a Contact
page. As you may have figured, you press the ‘Next →’ button to go
to a new slide and can go back by pressing the ‘←’ button. But if
that seems like a lot of bother, feel free to press the ‘Right
Arrow’ or ‘N’ keys to go forward and the ‘Left Arrow’ or ‘P’ keys
to go back.
Hopefully it goes like clockwork!
More About Me
Back as a boy of 19, dyslexic with a deep fear of exams, I put my logical brain into low power mode and fully embraced my starving artist side to do a Bachelor's degree in Digital Film and Screen Arts.
In becoming a web developer, I have put my logical brain back on 3 square meals a day and have remembered what I never really forgot, how much fun problem solving can be.
With an eagerness to learn and a work ethic built with experience, I must fall into cliche and say I am a web developer who has a passion for the visual side of Front-End Development but equally loves The Logical Challenges that are unique to working with Code.